728x90
반응형

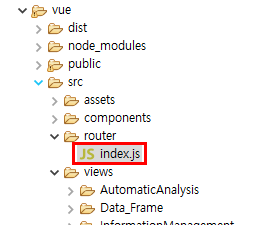
VueJS 의 router 폴더의 index.js 에서는 router 를 지정해준다.
나는 아래와 같이 구성해 놓았다
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
// 자동분석
path: '/automaticAnalysis',
name: 'AutomaticAnalysis',
component: () => import('../views/AutomaticAnalysis.vue')
},
{
// 자동분석 > 사전관리
path: '/dictionaryManage',
name: 'DictionaryManage',
component: () => import('../views/AutomaticAnalysis/DictionaryManage.vue')
},
{
// 자동분석 > 사전관리 > 기본 사전 관리
path: '/basicDictionariesManage',
name: 'BasicDictionariesManage',
component: () => import('../views/AutomaticAnalysis/DictionaryManage/BasicDictionariesManage.vue')
},
{
// 자동분석 > 사전관리 > 패턴 사전 관리
path: '/patternDictionariesManage',
name: 'PatternDictionariesManage',
component: () => import('../views/AutomaticAnalysis/DictionaryManage/PatternDictionariesManage.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
라우터를 지정하는 방식 1번째

사용하고자 하는 vue 파일을
파일 상단에 import 한 후에
vue 파일의 별명을 지어주고
routers 의 홈에다가 지정해주는 방식이 있다.
이제 다른곳에서 '/' 라고 써준다면
'../views/Home.vue' 로 이동할 것이다.
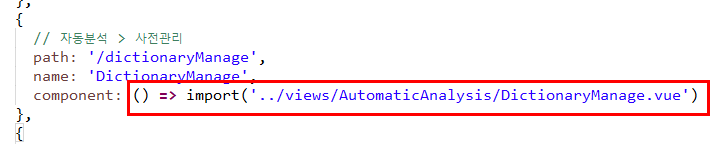
라우터를 지정하는 방식 2번째

component 에 직접 import 해주는 방식이다.
마찬가지로 '/dictionaryManage' 라고 써준다면
import 한 주소로 이동할 것이다.
728x90
반응형
'개발중 > Vue.js' 카테고리의 다른 글
| VueJS 체크박스 전체 선택 (0) | 2021.02.05 |
|---|---|
| VueJS no tap ERROR 해결시도 (0) | 2021.02.05 |
| VueJS 실행시 (0) | 2021.02.05 |
| Vue 에서 제이쿼리 사용시 import (0) | 2021.02.04 |
| 플러그인 (0) | 2021.02.04 |