728x90
반응형
vue 에서 항상 골머리를 썩는 부모요소와 자식 요소!
일단 부모 요소에서는 dragbox 라는 Component 를 import 하고 template 에 적용하려 한다.
부모 요소 하는 일
<div class="drag-box-div">
<dragbox v-model="price"/>
</div>
data() {
return {
price : '',
};
},
부모에서 해주는 일은 이것 뿐이다.
v-model 만 이런식으로 정의 하는데 매핑이 될까? 의심 했는데 된다.
v-model = "price"
자식 요소 하는 일
여기서 이해도 안되고 어이가 없는건
부모가 보내주는 값이랑 다르게 매핑했음에도 불구하고 알아서 매핑이 된다는 점이다.
이렇게 props 로 받는다.
props: {
value: {
type: Number,
default: 0
}
},
input 태그를 이런식으로 써주고
<input v-on:input="updateValue($event.target.value)" >
메소드에서 emit 을 태워서 보낸다.
updateValue: function (value) {
this.$emit('input', value)
},그럼 부모 요소의 price 가 실시간으로 업데이트 된다.

v-model의 price 와 자식에서 받는 value 는 명칭이 달라서 어떻게 서로 매핑이 되나 궁굼 했는데,
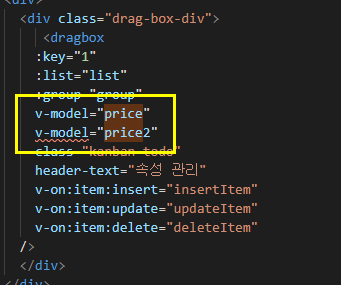
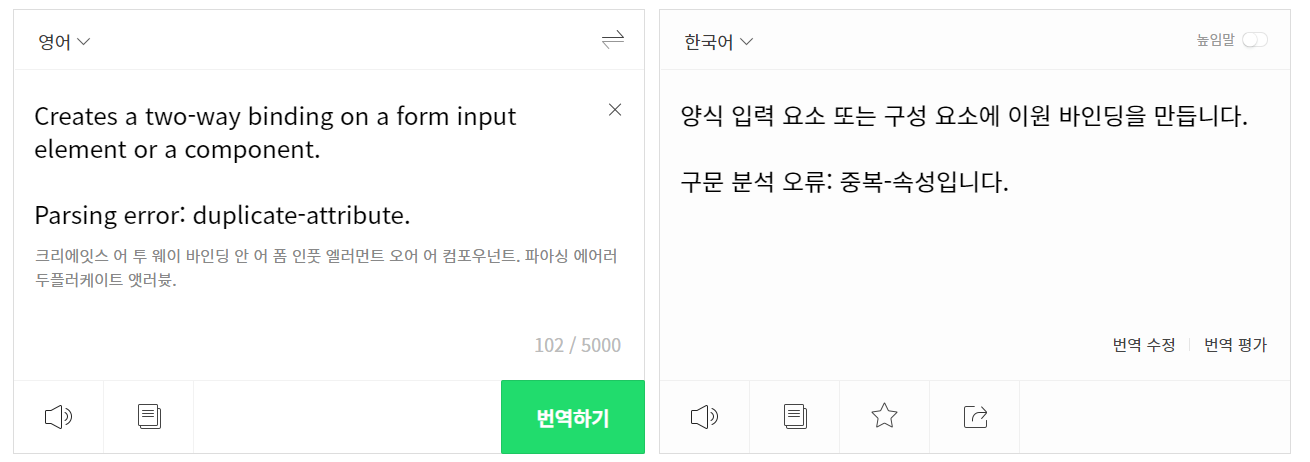
v-model 은 하나밖에 적용이 안된다.
궁굼증이 풀렸다. (●ˇ∀ˇ●)

728x90
반응형
'개발중 > Vue.js' 카테고리의 다른 글
| popover 안내문 (0) | 2021.04.26 |
|---|---|
| vue 자식요소가 부모 요소 데이터 변화시 - 자식요소렌더링 (0) | 2021.04.23 |
| vue 파일 이름 바꿨을 때 "Already included file name~~~" 에러 (0) | 2021.04.19 |
| elementscss 라이브러리 vue 적용 (0) | 2021.04.15 |
| vue <el-table > method (0) | 2021.04.08 |


댓글