728x90
반응형
<c:forEach> 를 알아보자.
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
*{font-size:24pt;}
</style>
</head>
<body>
[begin_ end]
<c:forEach var="cnt" begin="1" end="10" varStatus="status">
${cnt} <c:if test="${not status.last}">,</c:if>
</c:forEach>
'
<br><br>
<table border="1" style="width:100% text-align:center;">
<tr>
<th>index</th> <th>count</th> <th>cnt</th>
</tr>
<c:forEach var="cnt" begin="7" end="10" varStatus="status">
<tr>
<td>${status.index}</td>
<td>${status.count}</td>
<td>${cnt}</td>
</tr>
</c:forEach>
</table>
<br><br>
<table border="1" style="width:100% text-align:center;">
<tr>
<th>index</th> <th>count</th> <th>cnt</th>
</tr>
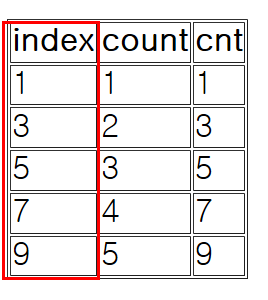
<c:forEach var="cnt" begin="1" end="10" varStatus="status" step="2">
<tr>
<td>${status.index}</td>
<td>${status.count}</td>
<td>${cnt}</td>
</tr>
</c:forEach>
</table>
</body>
</html>[ 결과 ]

[ 풀이 ]

<c:forEach> 태그는 자바로 생각하면 for 문과 유사하다

이름은 cnt 로 하겠다

begin 은 즉 시작값
시작값을 1부터 하겠다

end 는 마지막 즉, begin 부터 end 까지

step은 증가치
2번씩 증가하겠다.

index는 현재 반복중인 항목의 index는 7, 8, 9, 10


count 는 몇번 째 반복 중인지 알려 주는 카운트는 곧 1, 2, 3, 4 가 된다.


cnt 는 말 그대로 cnt 값

728x90
반응형
'개발중 > JavaScript' 카테고리의 다른 글
| AJAX 의 이해 (0) | 2020.08.13 |
|---|---|
| ER 방식으로 IF 문(SELECT) (0) | 2020.08.12 |
| ER 방식으로 값 전달 ( 연산 ) (0) | 2020.08.12 |
| parameter error check (0) | 2020.08.12 |
| ER 값 전달 (0) | 2020.08.12 |



