성공 기록

프론트에서 할 일은 하나밖에 없다.
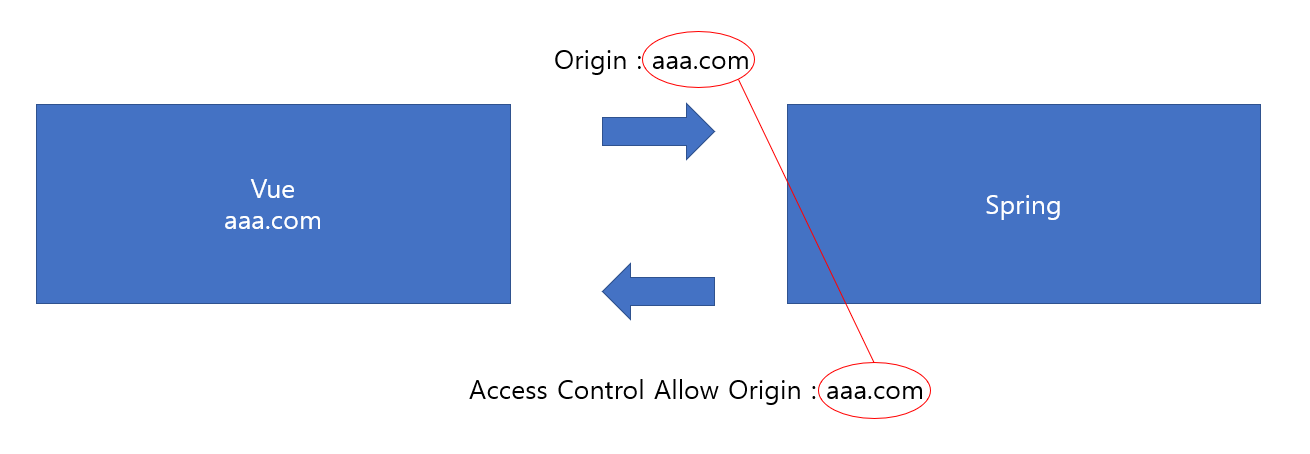
Origin 에 주소를 실어 보내주는 것.
왠만하면 기본으로 실어보내주던데 설정을 바꾸다보니 가끔 안날라올 때도 있는데,
이 부분에 대해서는 내가 이설정 저설정 바꾸다보니 그렇게 된 것 같다.
결국은 백단 즉, 스프링에서 해결을 했는데 이블로그에서 정보를 얻었다.
기존 프로젝트를 뒤적 거리다가 WebMvcConfigurationSupport 를 상속받은 클래스를 찾았고
addCorsMappings 메소드를 @Override 하여 사용했다.
addCorsMappings 는 매개변수로 CorsRegistry registry를 전달 받는데
registry 에 있는 allowedOrigins 에 프론트 주소를 허용해주니 해결이 되었다.
아래 코드는 이런 말을 하고 있다.
나는 "http://localhost:9527" 도메인에서 요청이 온다면 응답을 할꺼야 !
@Override
protected void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:9191")
.allowedMethods(HttpMethod.GET.name()
,HttpMethod.HEAD.name()
,HttpMethod.POST.name()
,HttpMethod.PATCH.name()
,HttpMethod.PUT.name()
,HttpMethod.DELETE.name()
,HttpMethod.OPTIONS.name());
}
결국 아래와 같이 요청할 때는 자신의 주소를 밝히고
응답할 때는 미리 허용된 url 에만 응답을 해준다.
request
{ Orgin : http://localhost:9527 }
response
{ Access Control Allow Origin : http://localhost:9527 }
실패 기록
설정을 다 해줬는데 안됨.
axios.defaults.headers['Access-Control-Allow-Origin'] = 'https://pomsapidevel.realsn.com'
axios.defaults.headers['Access-Control-Allow-Headers'] = '*'
axios.defaults.headers['Access-Control-Allow-Credentials'] = true이거 참고하고 CROS INSTALL 해서 사용함 ..
일단 에러는 사라짐 .. 에러가 안남 ,, ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 에러가 차라리 감사한 듯 ;;;
API 를 호출 못함 ;;; 하 ;;;
에러가 안나고 호출도 안되니 오히려 역효과 인 듯 : (
이번에는 Referer 를 변경하려 한다.
그냥 막아버릴까 싶다. 그래서 이걸 참조했다
여전히 에러가 나며
chunk-libs.95af0afa.js:232 Uncaught TypeError: Cannot read properties of undefined (reading 'prototype')
import helmet from "helmet";
const express = require('express')
const app = express();
app.use(
helmet({
referrerPolicy: { policy: "no-referrer" },
})
);
'개발중 > Web' 카테고리의 다른 글
| intellij 에서 maven install 될 때 generate sources and update folders 자동으로 되게 하는 설정 (0) | 2023.03.17 |
|---|---|
| 톰캣과 아파치의 차이점을 모르고 개발중이었지만 😒 (0) | 2022.09.24 |
| 비동기와 동기에 대해서 알아보기 - 예시 🙌 (1) | 2022.04.15 |
| 테스트 DB 와 운영 DB 관리 하는 법 (0) | 2021.10.05 |
| REST API (0) | 2021.04.27 |

