실시간 뉴스 처럼 일정 시간동안 화면에 보여주는 프로그램을 해석하기.
이미지 뿌리기
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<style>
table {
font-size:20pt;
font-weight: bold;
height: 100px;
width: 950px;
text-align: center;
color: blue;
}
</style>
<script>
window.onload = function () {
setInterval(function(){
var xhr = new XMLHttpRequest();
xhr.onload=function(){
if(xhr.status==200){
var str=xhr.responseText;
var obj=JSON.parse(str);
var idx = Math.round(Math.random()*6);
var target=document.getElementById("msg");
target.innerHTML="<img src='images/pic_"+idx+".jpg' />";
}
};
xhr.open('GET', 'newsjson.json', true);
xhr.send();
}, 1500);
};
</script>
</head>
<body>
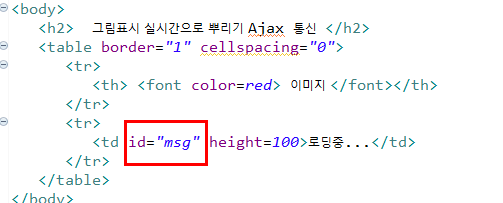
<h2> 그림표시 실시간으로 뿌리기 Ajax 통신 </h2>
<table border="1" cellspacing="0">
<tr>
<th> <font color=red> 이미지 </font></th>
</tr>
<tr>
<td id="msg" height=100>잠시 기다리세요.........................</td>
</tr>
</table>
</body>
</html>
newsjson.json
{"news" :
[
{ "title" : "SW융합클러스터, 지방 SW교육 지원…SW교육격차 해소 첨병" },
{ "title" : "메모리에 강한 한국, SW정의 구현 최적지" },
{ "title" : "코로나19 바이러스 예방수칙 철저히 준수" },
{ "title" : "'게임대상' 배틀그라운드 '더게임어워드'까지 거머쥐다" },
{ "title" : "페이스북, 2019년부터 우리 정부에 세금낸다...애플, 구글, 아마존은?" },
{ "title" : "여성 쇼핑몰만 모아서 보여주는 쇼핑앱 '쇼즐' iOS 버전 출시" },
{ "title" : "드론 뜨자 '조종 교관' 새 일자리로 뜬다" },
{ "title" : "KAIST·서울대, 메탄올 생산하는 로듐 단일 원자 촉매 개발" }
]
}
[ 해 석 ]
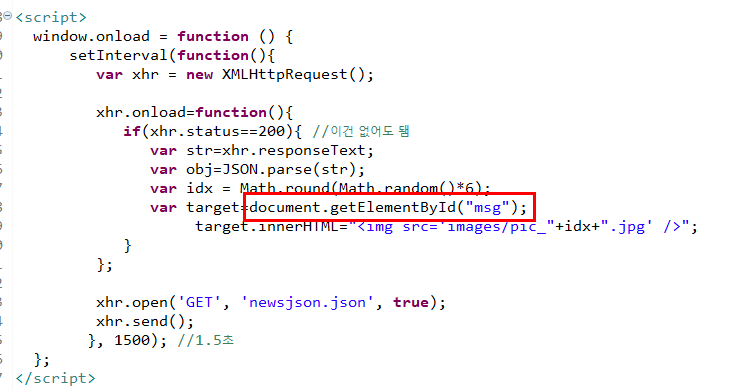
<script>
window.onload = function () {
setInterval(function(){
var xhr = new XMLHttpRequest();
xhr.onload=function(){
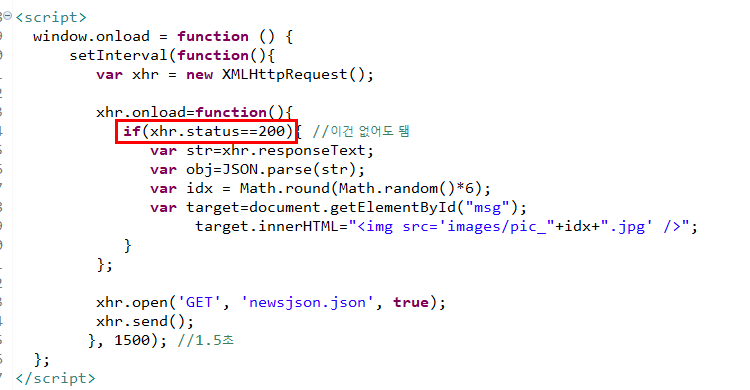
if(xhr.status==200){ //이건 없어도 됌
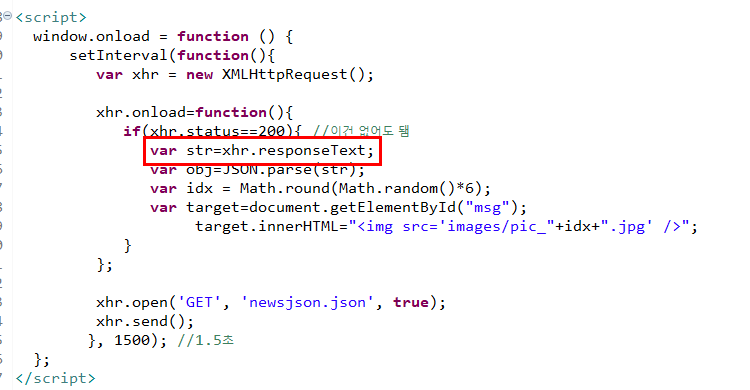
var str=xhr.responseText;
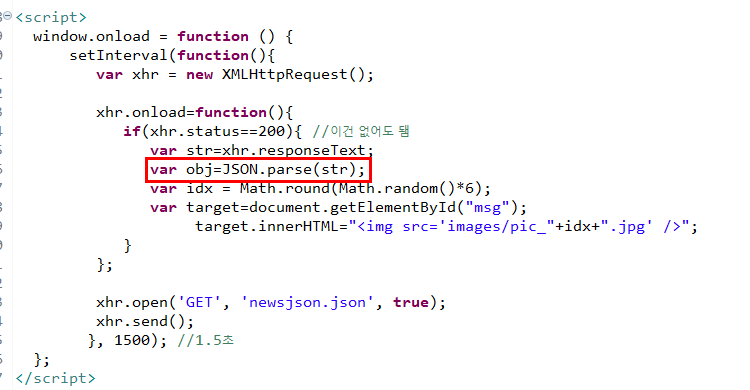
var obj=JSON.parse(str);
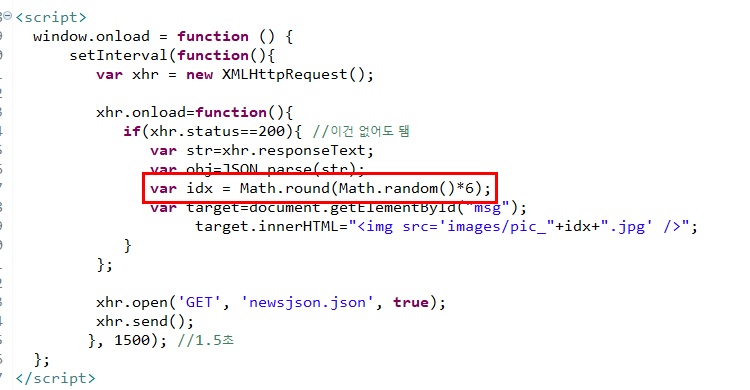
var idx = Math.round(Math.random()*6);
var target=document.getElementById("msg");
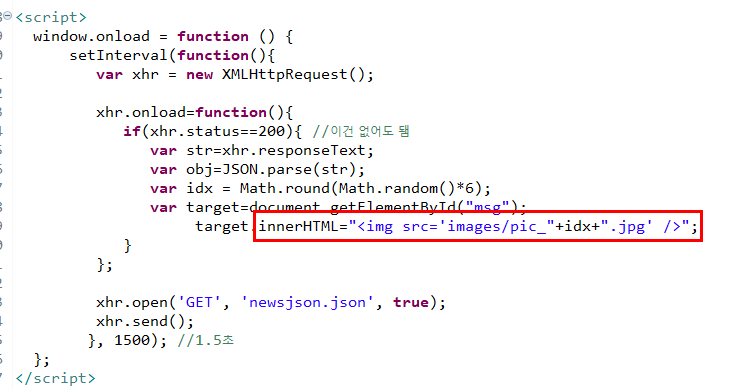
target.innerHTML="<img src='images/pic_"+idx+".jpg' />";
}
};
xhr.open('GET', 'newsjson.json', true);
xhr.send();
}, 1500); //1.5초
};
</script>
window.onload 란? 웹 브라우저를 담당하는 window 라는 객체가, 웹 문서를 불러올 때 문서가 사용되는 시점에 실행되는 onload 라는 함수를 내가 다시 재정의 한다. 라는 개념

setinterval 란? 일정한 시간 간격으로 작업을 수행하기 위해서 사용한다. clearlnterval 함수를 사용하여서 중지 할 수도 있다.

XELHttpRequest 객체는 서버와 상호작용 하기 위해서 사용된다. 전체 페이지의 새로고침 없이 URL으로 부터 데이터를 받아 올 수 있다. 이는 웹 페이지가 사용자가 하고 있는 것을 방해하지 않으면서 페이지의 일부를 업데이트 할 수 있도록 해준다. (AJAX 프로그래밍에 주로 이용된다)
그리고 모든 종류의 데이터를 받아오는데 사용이 가능하다.

XELHttpRequest.onload 객체를 생성하고 시작 할 때 실행해라? 롸 ???
onload ? 문서의 모든 콘텐츠가 로드된 후 발생하는 이벤트이다.
이 부분이 이해가 안가는데 onload 동일한 문서에서는 오직 하나만 존재해야 한다던데 두개 면 마지막 선언이 시작된다며, 롸?

status 가 200 이라는 뜻은 정상

responseText ? 이 프로퍼티는 서버에 요청하여 응답으로 받은 데이터는 문자열로 반환한다.

JSON.parse ? JSON 문자열의 구문을 분석하고, 그 결과에서 JS 값이나 객체를 생성한다.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count)
// 42
console.log(obj.result)
// true
이런 예제를 발견했는데 와 이렇게 쓰는거구나!
그럼 지금 str의 값을 가져오겠다는거겠구나

이 난수를 발생하는 데 이 난수들은
단순히 이미지를 가져오기 위함이다.
난수를 생성해서 랜덤으로 보여주기 위해서

난수를 idx에 담아두고
파일명을 이렇게 저장해 두자.
images 폴더에!

getElementById ? 함수 뜻 그대로
get 가져오다
Element 요소
ById id로 부터
-> 난 meg 객체에 접근할꺼야


난수로 생성한 값을 같이 대입 시켜주고
그에 맞는 이미지를 innerHTML 을 사용해서 보여주자

newsjson.json 문서를 get 해서 준비해

그리고 send 보내 => 실행해!

1500 = 1.5초
1.5초 마다 실행할 것
역시 코드는 하나하나 짚어보고 찾아보고 기록해야 내 머릿속에 남는 듯
이거는 우리 프로젝트 할 때 메인 화면에 적용할테다
'개발중 > JavaScript' 카테고리의 다른 글
| 이미지 보여주기 출력 (랜덤, 고정, 중지) (0) | 2020.08.24 |
|---|---|
| 실시간 뉴스( 텍스트 ) (0) | 2020.08.18 |
| AJAX 응용 (0) | 2020.08.14 |
| AJAX 의 이해 (0) | 2020.08.13 |
| ER 방식으로 IF 문(SELECT) (0) | 2020.08.12 |


댓글