텍스트 뿌리기
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<style>
table {
font-size:20pt;
font-weight: bold;
height: 100px;
width: 950px;
text-align: center;
color: blue;
}
</style>
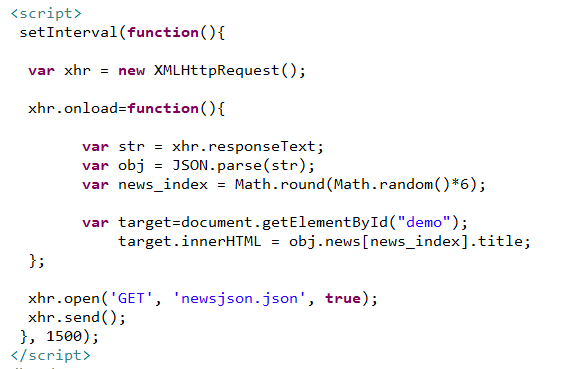
<script>
setInterval(function(){
var xhr = new XMLHttpRequest();
xhr.onload=function(){
var str=xhr.responseText;
var obj=JSON.parse(str);
var news_index = Math.round(Math.random()*6);
var target=document.getElementById("demo");
target.innerHTML=obj.news[news_index].title;
};
xhr.open('GET', 'newsjson.json', true);
xhr.send();
}, 1500);
</script>
</head>
<body>
<h2> 1초 간격으로 뉴스 요청 Ajax 통신 </h2>
<table border="1" cellspacing="0">
<tr>
<th> <font color=red> 뉴스 내용 </font></th>
</tr>
<tr>
<td id="demo">Waiting 기다리세요.........................</td>
</tr>
</table>
</body>
</html>

이미지 출력이랑 비슷해,
이미지 분석 할때는
responseText ~~~~
JSON.paese()~~~
해서 만든 obj를 어디서 사용하지를 않아서 의아했는데 여기서 사용하는구나
똑같이 난수발생 하고

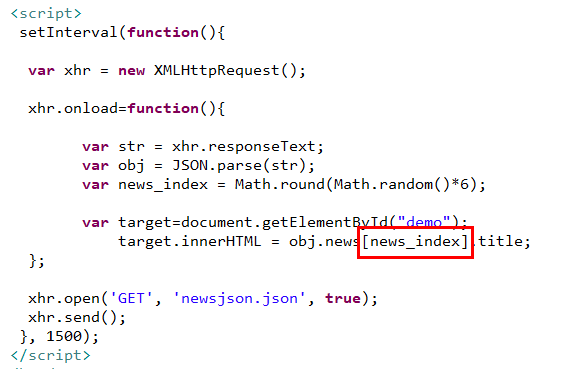
여기가 주목 할 점
obj.news ????
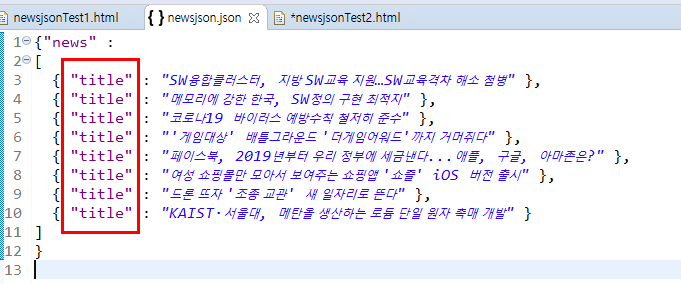
news 가 어디냐면

자- 내가 사용할 더미들을 가진 문서의 이름? 이라고 생각을 하자.

그 더미의 [난수] 번째를 가지고 와

title 을 가지고와!
title 이 뭐냐면

자 이런 느낌이야
근데 json은 쌤이 임의로 주신 이름일까? 존재하는 이름일까?
아, 왜 우리 쌤은 이 중요한 걸 안알려주셨을까
JSON 이란! 속성값 - 쌍 을의미, 키 - 값 쌍!으로 이루어진 데이터 오브젝트를 전달하기 위해서 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다. 비동기 브라우저/ 서버 통신(AJAX)을 위해, 넓게는 XML 을 대체하는 주요 데이터 포맷이다. 특히 인터넷에서 자료를 주고 받을 떄 그 자료를 표현하는 방법으로 알려져 있다. 자료의 종류에 큰 제한은 없으며, 특히 컴튜터 프로그램의 변수의 값을 표현하는데 적합하다
본래는 자바스크립트 언어로부터 파생되어 자바스크립트 구문 형식을 따르지만 언어 독립형 데이터 포맷이다. 즉, 프로그래밍언어나 플랫폼에 독립적이므로, 구문분석 및 JSON 데이터 생성을 위한 코드는 C, C++, C# JAVA, JAVASCRIPT, 펄, PYTHON 등에서 이용할 수 있다니,,,,,,,,,,,,, 역시 개발자가 되는 길은 검색하기 가 답인가,
그래서 JSON의 파일 확장자는 .json 이구나
이제야 하나 둘 풀리는 구나... JSON 이라는 것은 생성한 적이 없는데, JSON.parse(str) 이라고 하길래,,,,, 아 그냥 받아드려야지받아드려야지받아드리자 했지만 이런 깊은 뜻이, 나이스
찝찝한 것 없이 이해 다 됨 이제 ajax 안다. 더 많이 알아야지
'개발중 > JavaScript' 카테고리의 다른 글
| Ajax 이용해서 문서 가져오기 (0) | 2020.08.24 |
|---|---|
| 이미지 보여주기 출력 (랜덤, 고정, 중지) (0) | 2020.08.24 |
| 실시간 뉴스 (이미지) (0) | 2020.08.18 |
| AJAX 응용 (0) | 2020.08.14 |
| AJAX 의 이해 (0) | 2020.08.13 |


댓글