🖤 글이 도움이 되었다면 유튜브 클릭 해주세요 🖤
Ajax 의 간단함에 배울수록 놀란다.

어떻게 이 간단한 코드로 저리 쉽게 ...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function(){
$.ajax({
url:"js/MOCK_DATA.json",
dataType:"json",
success:function(data){
if(data.length>0){
var td = $("<table/>");
for( var i in data ){
var $id = data[i].id;
var $first_name = data[i].first_name;
var $last_name = data[i].last_name;
var $email = data[i].email;
var row = $("<tr/>").append(
$("<td/>").text($id),
$("<td/>").text($first_name),
$("<td/>").text($last_name),
$("<td/>").text($email),
);
td.append(row);
}
$(".wrap").append(td);
}
}
})
})
</script>
</head>
<body>
<div class="wrap"></div>
</body>
</html>
이 홈페이지에서
Mockaroo - Random Data Generator and API Mocking Tool | JSON / CSV / SQL / Excel
Paste the header row from your CSV, TXT, or Excel file to create multiple fields at once.
www.mockaroo.com

이런 형식으로 다운 받아 사용했다.
ajax 진짜 더 자세히 알아보고 싶구나
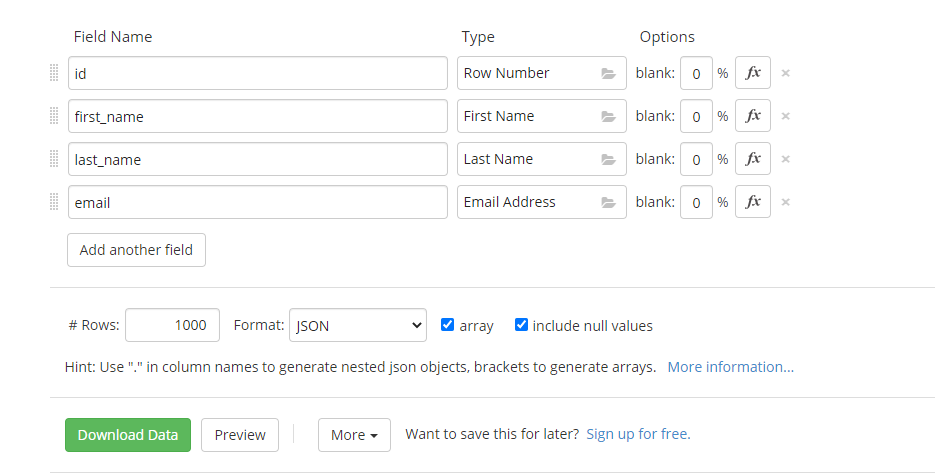
자료는

이런식으로 1000개를 준비했고

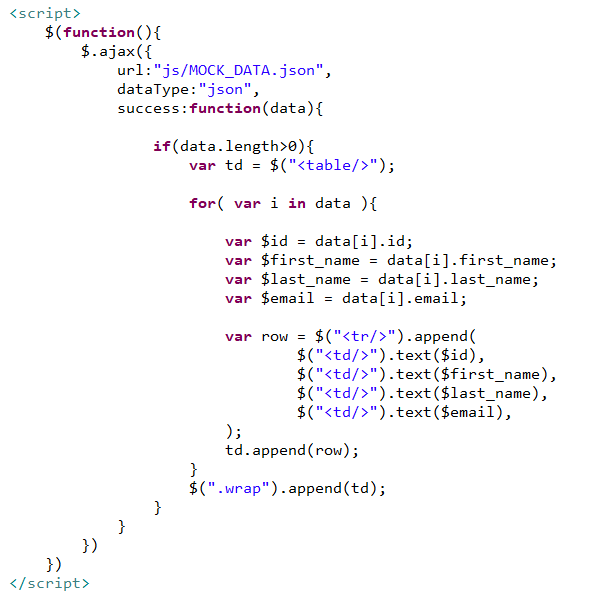
코딩은 이렇게 작성을 했다

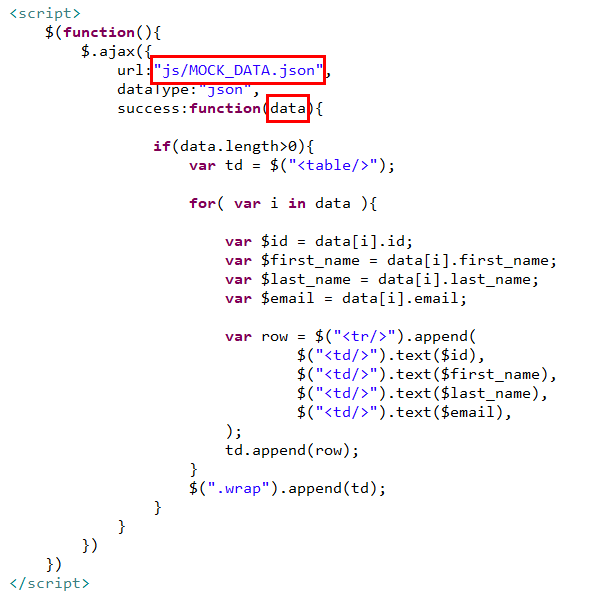
function 에서 받는 data는 url 에서 가지고 온 데이터 이다.

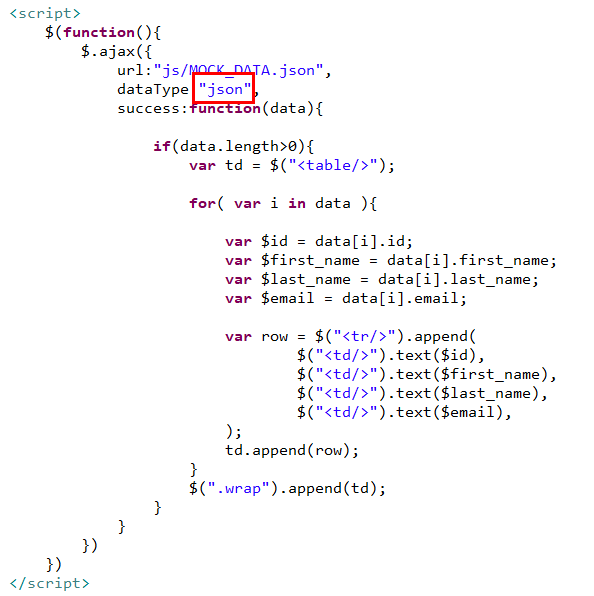
type 도 json 형식으로 받는다

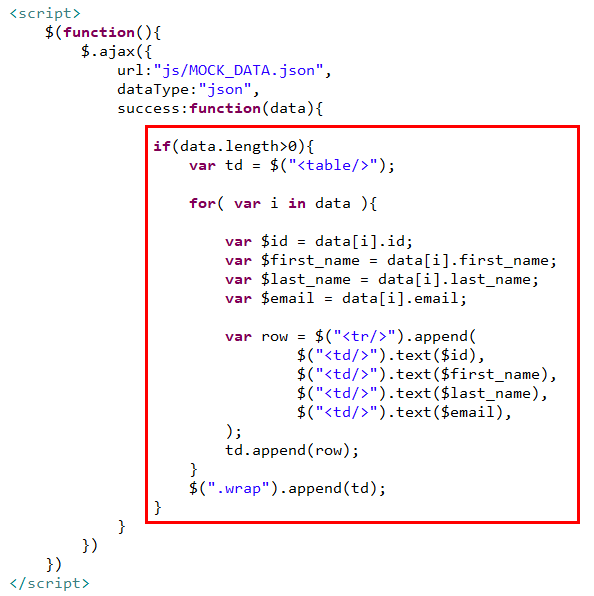
당연히 데이터 길이가 0보다 클때까지 반복

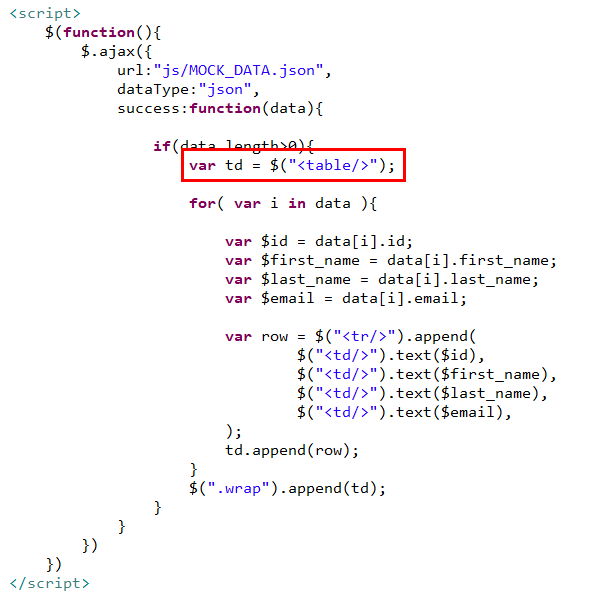
애는 뭘까 <table> 을 넣는다고라..

아마 애랑 연결 되어 있겠지
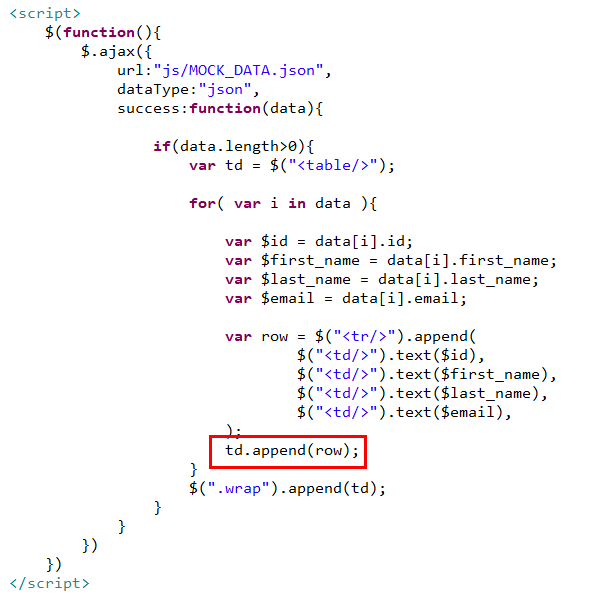
가져온 자료를 td 에다가
append 시켜라

for 문 쓰는 법도 신기하다
향상된 for문이랑 비슷한듯

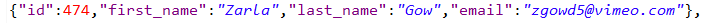
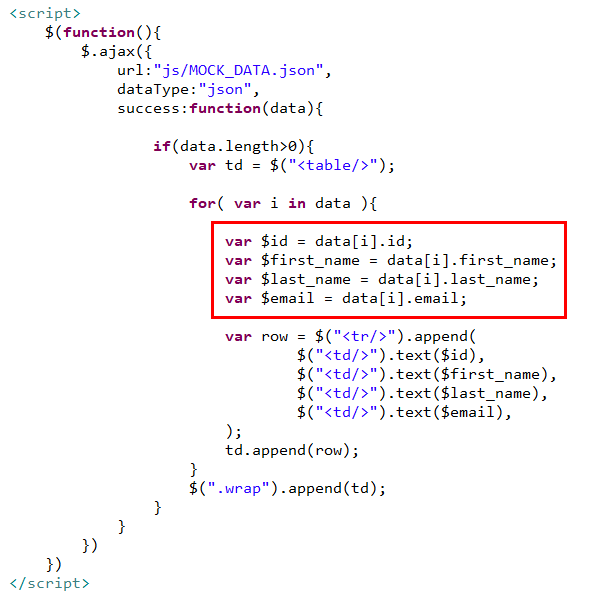
이런식으로 data 를 가지고 온다.

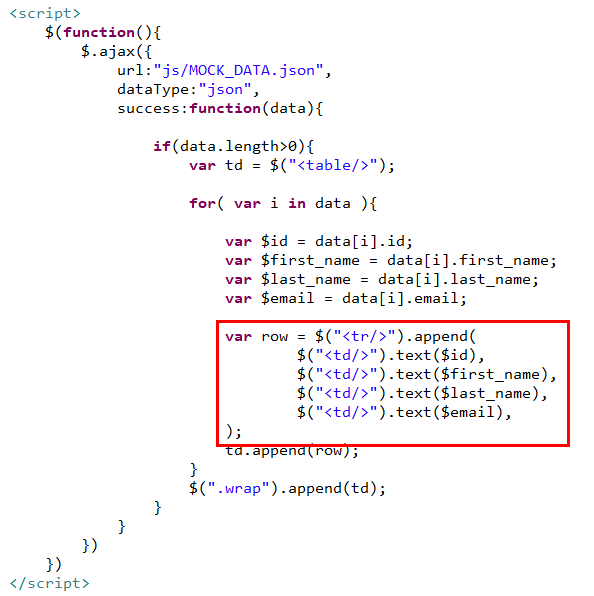
가져온 데이터를 <tr> 안에 <td> 로 분리해서 넣어주는구나

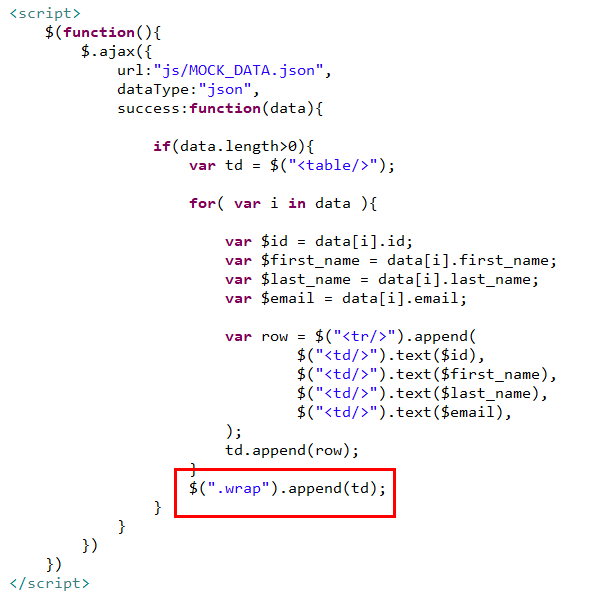
td 를 class wrap 에다가

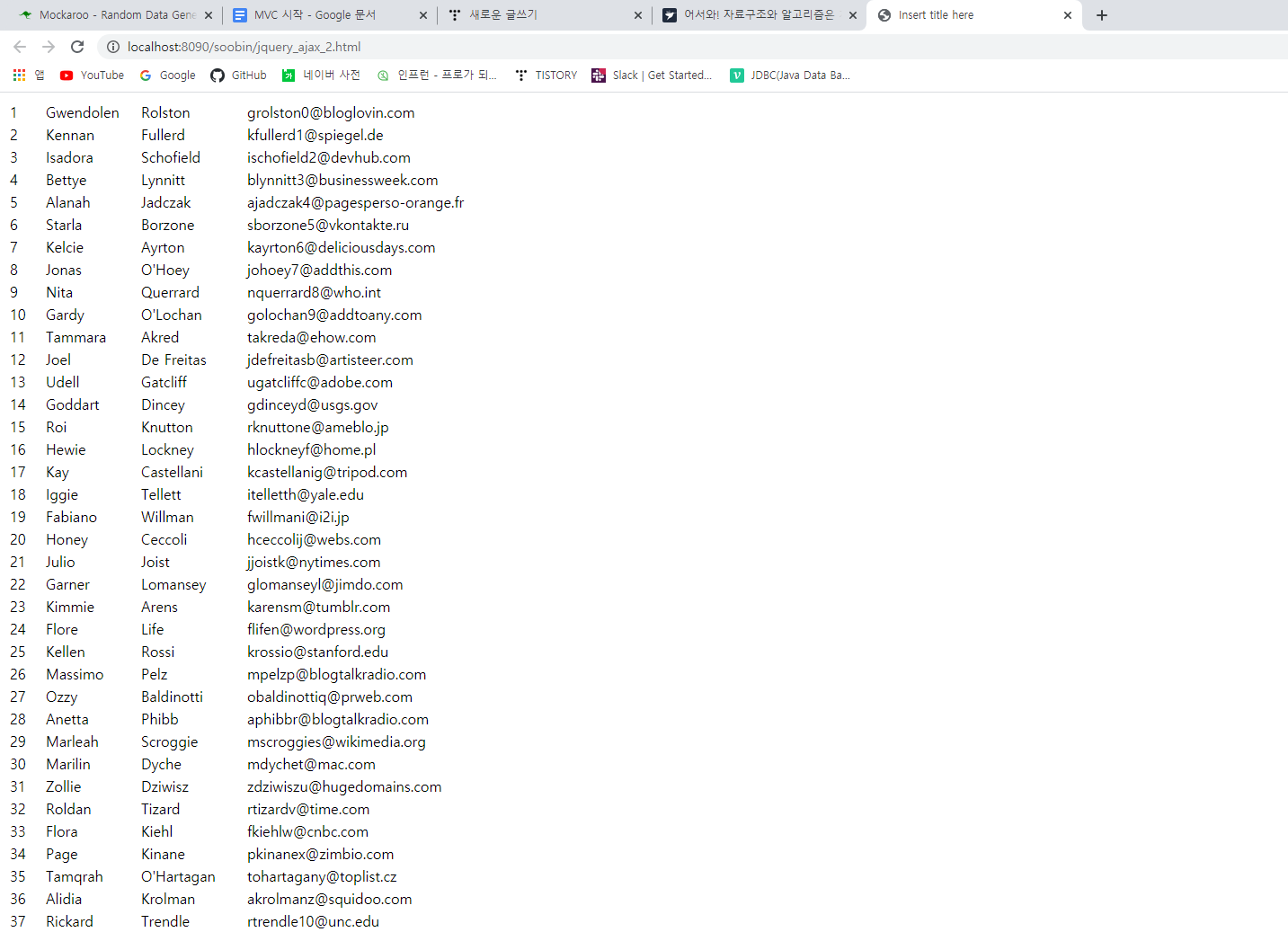
즉, 여기다 출력해주는거구나
Ajax 진짜,,, 재밌다
'개발중 > JavaScript' 카테고리의 다른 글
| JSON.stringify( ) (0) | 2021.01.08 |
|---|---|
| AJAX 을 사용해서 정보를 컨드롤러로 보내기 (0) | 2020.10.22 |
| Ajax 이용해서 문서 가져오기 (0) | 2020.08.24 |
| 이미지 보여주기 출력 (랜덤, 고정, 중지) (0) | 2020.08.24 |
| 실시간 뉴스( 텍스트 ) (0) | 2020.08.18 |

