🖤 글이 도움이 되었다면 유튜브 클릭 해주세요 🖤

vue 는 특성상 methods 안에
여러개의 method 를 기술하는데
코드가 길어지면 답답할 것 같아서
js 파일을 만들어서
import 해서 사용하고 싶었다.
자료들이 많이 없었지만 아래 블로그를 참고해서 성공
vue.js plugin으로 global method 만들기
DOCUMENT 플러그인 사용법 먼저 플러그인은 제공자와 사용자로 나뉩니다. 이때 두 사이를 이어주는 것이 Vue의 install 메서드입니다. 아래는 각각 예제 코드입니다. 제공자 코드 * // my-plugin.js*MyPlu
dark-child.tistory.com

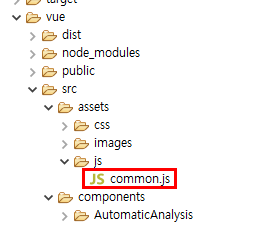
공통적으로 사용할 js 파일은
../ src / assetes / js / common.js
경로에 만들었고

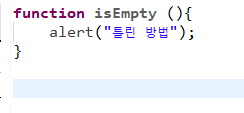
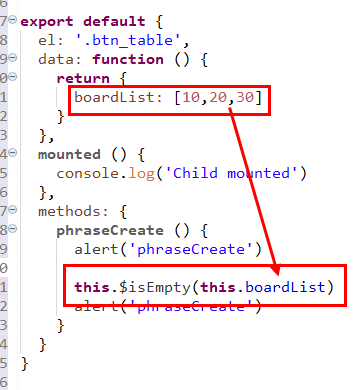
또 다른 내 실수는 js 파일에
일반적으로 내가 알고 있는 함수를 사용했다.
이러니 실패

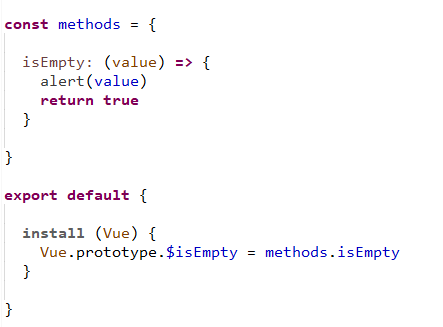
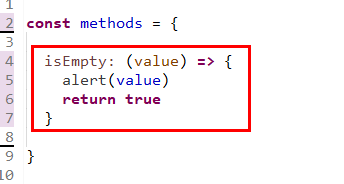
위에 처럼이 아닌 왼쪽 처럼 함수를 정의 해야 한다.

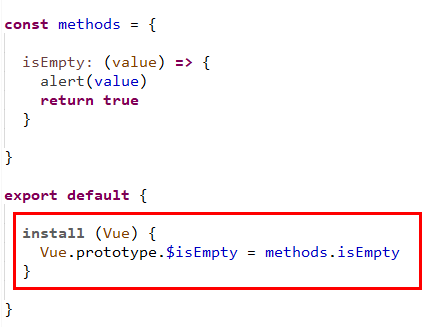
이 부분도 꼭 정의를 해주어야 한다.
위에서 정의한 함수를
Vue 에 등록해주는 과정인 것 같다.

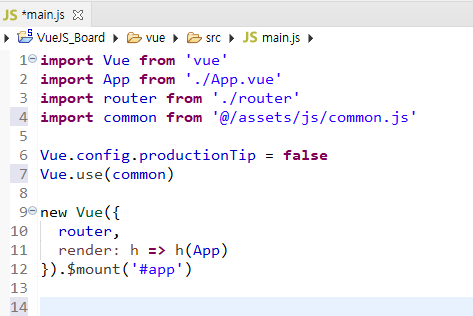
위에서 말한 Vue 는
main.js 에서 정의가 되어 있는데

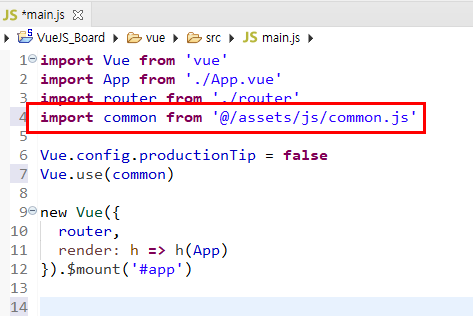
1. 내가 사용하고자 하는 js 문서를 import 하기

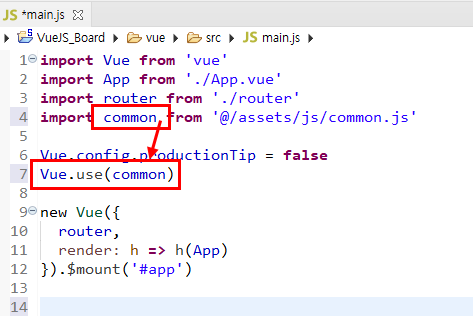
2. Vue 를 통해서 common을
사용 할 수 있도록 한건가?

결론은 vue 에서
js 문서에 접근 할 수 있다.


참고 사이트
kr.vuejs.org/v2/guide/plugins.html
플러그인 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
글이 도움이 되었다면 제 브이로그 좋아요 구독 부탁드립니다 🧡






'개발중 > Vue.js' 카테고리의 다른 글
| VueJS no tap ERROR 해결시도 (0) | 2021.02.05 |
|---|---|
| VueJS 의 index.js (0) | 2021.02.05 |
| VueJS 실행시 (0) | 2021.02.05 |
| Vue 에서 제이쿼리 사용시 import (0) | 2021.02.04 |
| 플러그인 (0) | 2021.02.04 |


댓글