728x90
반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function(){
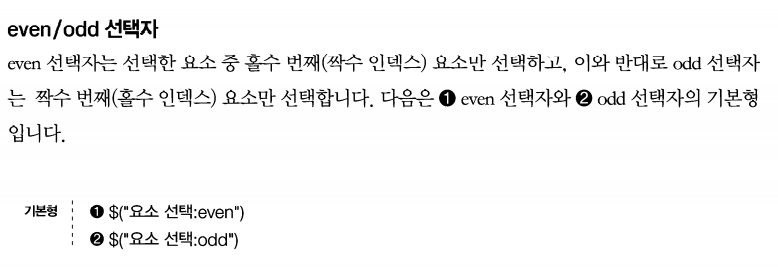
$("#menu li:even").css({"background-color":"#ff0"});
$("#menu li:odd" ).css({"background-color":"#0ff"});
});
</script>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>

* 이 부분을 쓸 때 "background-color " 마지막에 띄어쓰기 하나 있음으로 인해서 작동을 하지 않았다
$("#menu li").eq(2).css({"background-color": "#ff0"});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function(){
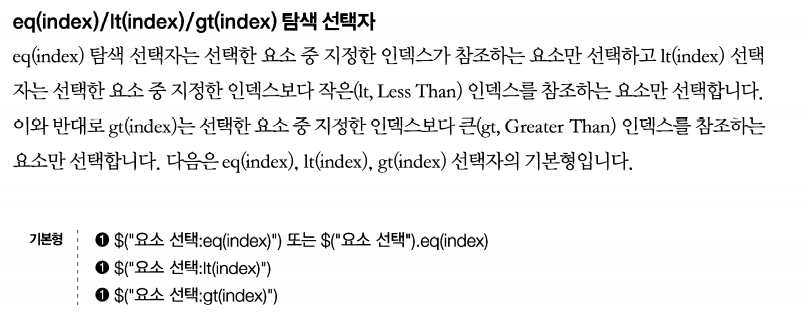
$("#menu li").eq(2).css({"background-color": "#ff0"});
$("#menu li:lt(2)").css({"background-color": "#0ff"});
$("#menu li:gt(2)").css({"background-color": "#f0f"});
});
</script>
<body>
<h1>탐색 선택자</h1>
<u1 id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
</u1>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function(){
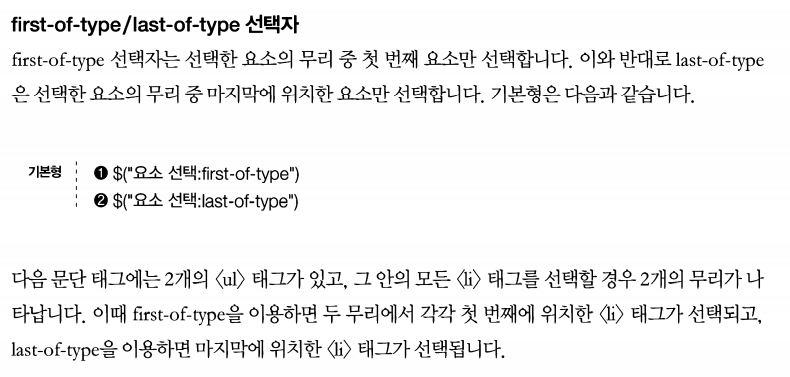
$("li:first-of-type").css({"background-color":"#ff0"});
$("li:last-of-type").css({"background-color":"#0ff"});
});
</script>
<body>
<h1>탐색 선택자</h1>
<ul>
<li>내용 1 - 1</li>
<li>내용 1 - 2</li>
<li>내용 1 - 3</li>
</ul>
<ul>
<li>내용 2 - 1</li>
<li>내용 2 - 2</li>
<li>내용 2 - 3</li>
</ul>
</body>
</html>
콘솔 F12
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<!-- CDN jquery------------------------------------------------- -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function() {
//obj는 배열명
var obj = [{
"area" : "서울"
},{
"area" : "부산"
},{
"area" : "전주"
}]
$(obj).each(function(i,o) {
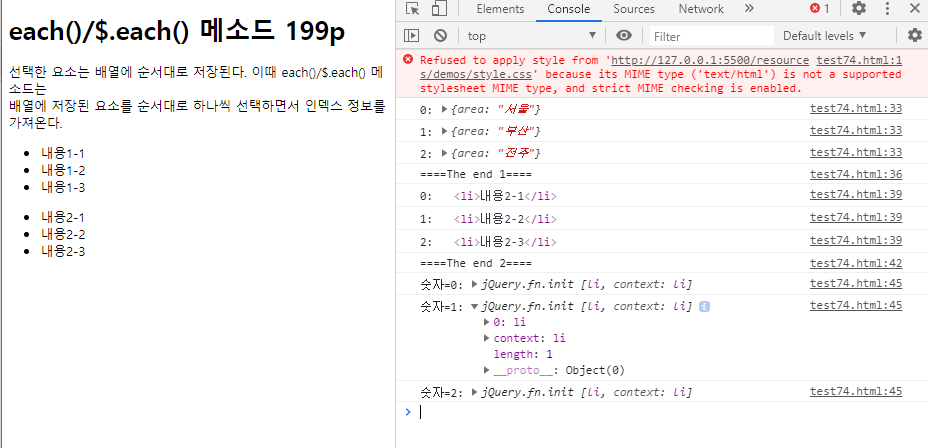
console.log(i+":", o);
});
console.log("====The end 1====");
$.each($('#menu2 li'), function(i,o){
console.log(i+":",o);
});
console.log("====The end 2====");
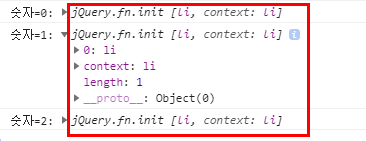
$.each($('#menu2 li'), function(i){
console.log('숫자='+i+":",$(this));
});
});
</script>
<body>
<h1>each()/$.each() 메소드 199p</h1>
선택한 요소는 배열에 순서대로 저장된다. 이때 each()/$.each() 메소드는 <br>
배열에 저장된 요소를 순서대로 하나씩 선택하면서 인덱스 정보를 가져온다.
<ul id='menu1'>
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
</ul>
<ul id='menu2'>
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
</ul>
</body>
</html>

this 는

이런 상세정보를 출력하는데
모든 세부사항이 다 나온다.
728x90
반응형
'개발중 > jQuery' 카테고리의 다른 글
| 제이쿼리 선택자 (0) | 2021.01.07 |
|---|---|
| 선택자 (0) | 2020.08.20 |
| next/prev (정) (0) | 2020.08.19 |
| jQuery tap메뉴 버튼 만들기 (0) | 2020.07.26 |
| JQUERY 메뉴 네비게이션바 만들기 (0) | 2020.07.26 |


댓글