JQUERY 메서드(탐색)
내가 만든 스타일을 적용하고 싶은 a는

menu 아래 list 바로 아래에 있는 a 야
모든 a에게 적용 시키지마
내가 선택한 a만 적용 시켜줘

이런식으로 말이야 😃

근데 뭔가 메인 메뉴가 허전해 그치,

헛둘 헛둘,
block 으로 바꾸고
center 로 맞추고
padding 도 맞춘다면

그래도 아직 그닥 별로 🙀
=========================================================
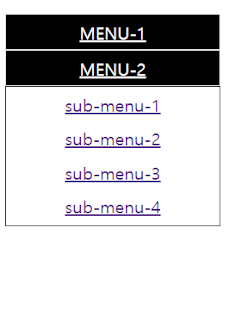
네비게이션
이번 네비게이션은
이렇게 스타일을 줘볼까나, 😺

<ul> 아래에
두 개의 <li>
왜냐 두 개의 메뉴바를 만들기 위해서
그 아래 <div>
<div>은 4 개의 <a> 를 가지고 있다.
왜냐 4개의 메뉴 속성이 필요 하기에

JQuery

자 이제 다시 정리해보자 😉

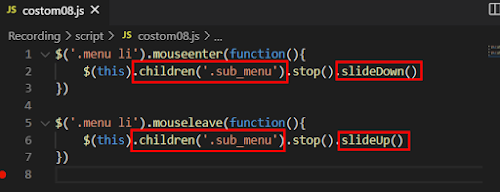
mouseenter() mouseleave()
이 두개를 이용해
왜냐 사용자가 메뉴바에
마우스를 올렸을 때
마우스를 내렸을 때
두 가지를 구현하기 위해서

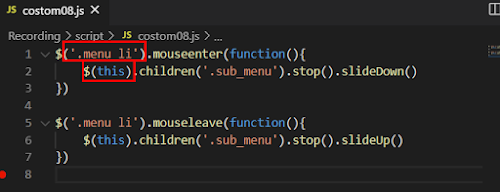
여기서 this는
'.menu li' 를 의미하는데
다른 언어랑 같아, 그냥 나 자신

그러니까 나한테 마우스를 올리면 내 자식들인
('.sub_menu') 를 보여줄께.

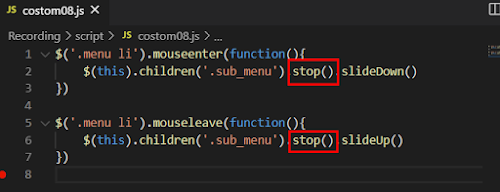
stop()
그 전에 마우스가 만들어 놓은
애니매이션을 삭제 할께,
내가 마우스를 올렸다 내렸다 하는 동안에
그 수를 너가 감당하려면 힘이 드니까
지나간 일은 지워버려
MENU-1 에 마우스를 올렸을 때 MENU-2 에 마우스를 올렸을 때


이제 나는 메뉴바를 구현 할 줄 아는 개발자
갈 길이 멀지만 금방 갈테다 🔥🔥🔥
'개발중 > jQuery' 카테고리의 다른 글
| 선택자 (0) | 2020.08.20 |
|---|---|
| next/prev (정) (0) | 2020.08.19 |
| jQuery tap메뉴 버튼 만들기 (0) | 2020.07.26 |
| JQUERY CLASS (0) | 2020.07.26 |
| JQUREY 함수01 (0) | 2020.07.26 |



댓글