728x90
반응형
메뉴 선택 버튼 만들기

🔧🔨 위에 처럼 만들기 🔧🔨
공지사항을 누르면 갤러리 색이 회색이 되어야 하고😳
갤러리를 누르면 공지사항 색이 회색이 되어야 하고 😲
CSS

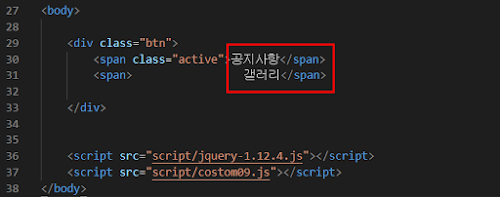
HTML
<div> 안에
두 개의 <span>
하나는 공지사항, 또 다른 하나는 갤러리

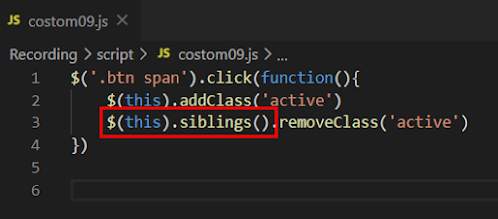
JQUERY

이해가 안가지만 차근차근 헤쳐보기 👿

둘 중에 어느 버튼이 눌리던
눌리는 버튼이 this
클릭된 버튼은 active class 적용


자, 너의 형제를 데리고와 👫
즉, 클릭한 버튼 옆에 있는 <span>
친구 데리고와서 removeClass()
지고 있던 클래스를 지워버려
span() 이 두개 밖에 존재하지 않기 때문에
딱히 고민할 필요 없잖아?! 😏


초기값으로 공지사항은 처음에는 클릭한 상태,
내가 갤러리를 클릭하면
공지사항은 removeClass()

내가 공지사항을 클릭하면
갤러리는 removeClass()

#코딩윅스 강사님은 핵심만 짚어서 잘 가르쳐줘서
이해하기도 편한거 같아.
다 듣고 이 강사님 다른 강의 또 들어야지💜💚💛💙
728x90
반응형
'개발중 > jQuery' 카테고리의 다른 글
| 선택자 (0) | 2020.08.20 |
|---|---|
| next/prev (정) (0) | 2020.08.19 |
| JQUERY 메뉴 네비게이션바 만들기 (0) | 2020.07.26 |
| JQUERY CLASS (0) | 2020.07.26 |
| JQUREY 함수01 (0) | 2020.07.26 |


댓글