728x90
반응형
VueJS 는 이클립스에서 컴파일시 실시간으로 보여지지 않는다.
때문에 아래 명령어들을 사용해야 한다.

Terminal 을 키면 현재 위치는 내가 선택한 프로젝트의 위치일 것이다.

여기서 vue 파일로 들어가야 하기 떄문에 cd vue 명령어를 치고

vue 파일로 이동한다.

변경사항 저장
이 위치에서 vue 에 대한 작업이 이루어지는데
변경 사항이 있을 경우 아래 명령어를 사용하면
npm run build

빌드가 되었다는 안내문이 나타난다.
변경시 오류사항이 있을 경우 빨간색으로 에러가 우수수 떨어지게 된다.
변경사항 실시간 체크
이제 실시간으로 css , html 등 변경 사항을 보고 싶다면 아래 명령어를 사용하여야 한다.
npm run serve
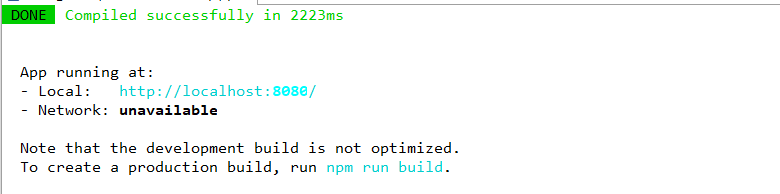
명령어를 입력하면 아래 처럼 안내문이 떨어지는데

Local 주소를 url 창에다 치게 되면

내가 작업 중인 프로젝트의 변경 사항을 실시간으로 체크 할 수 있다.

728x90
반응형
'개발중 > Vue.js' 카테고리의 다른 글
| VueJS no tap ERROR 해결시도 (0) | 2021.02.05 |
|---|---|
| VueJS 의 index.js (0) | 2021.02.05 |
| Vue 에서 제이쿼리 사용시 import (0) | 2021.02.04 |
| 플러그인 (0) | 2021.02.04 |
| Vue 에서 js 파일 생성해서 import 사용까지 (1) | 2021.02.04 |


