728x90
반응형
글이 도움이 되었다면 유튜브 클릭 해주세요 🖤
https://youtu.be/bz8h5adAHNc
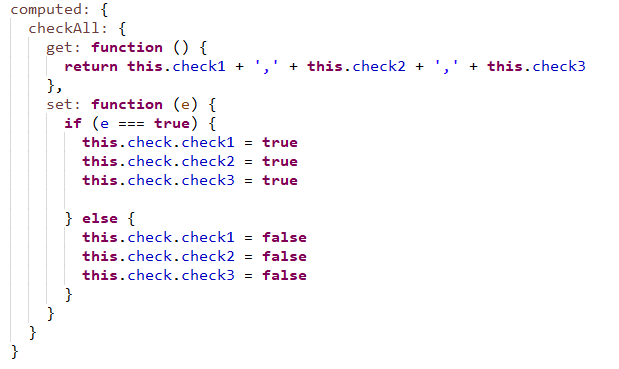
VueJS 체크박스 전체 선택
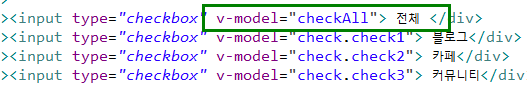
<div class="_popup_checkbox"><input type="checkbox" v-model="checkAll"> 전체 </div>
<div class="_popup_checkbox"><input type="checkbox" v-model="check.check1"> 블로그</div>
<div class="_popup_checkbox"><input type="checkbox" v-model="check.check2"> 카페</div>
<div class="_popup_checkbox"><input type="checkbox" v-model="check.check3"> 커뮤니티</div>
여기서 checkAll 와 check.check1, check.check2, check.check3 은 같은
v-model 에 있지만 같은 역활은 아니다.

data 에는
check.check1, check.check2, check.check3 만 명시가 되어 있을 뿐
checkAll 은 명시 되어 있지 않다.

computed 를 사용하였기 때문에 그런 듯 하다.
computed 에 정의하는 요소는 분명히 data 안에 정의된 속성도 사용 가능 한 걸로 알고 있는데 아무튼 안된다.

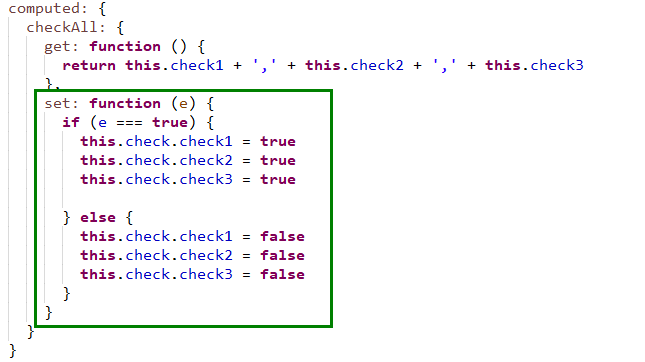
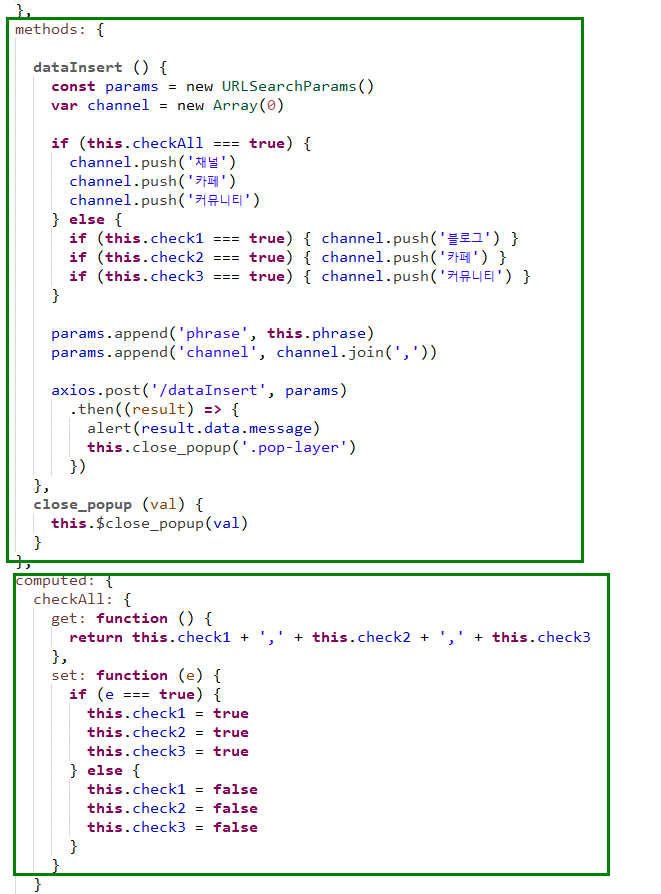
결국 전체를 선택 하는 순간

set 이 실행 됨으로써
checkAll 이 true
ㄴ 나머지 들도 true
checkAll 이 false
ㄴ 나머지 들도 false
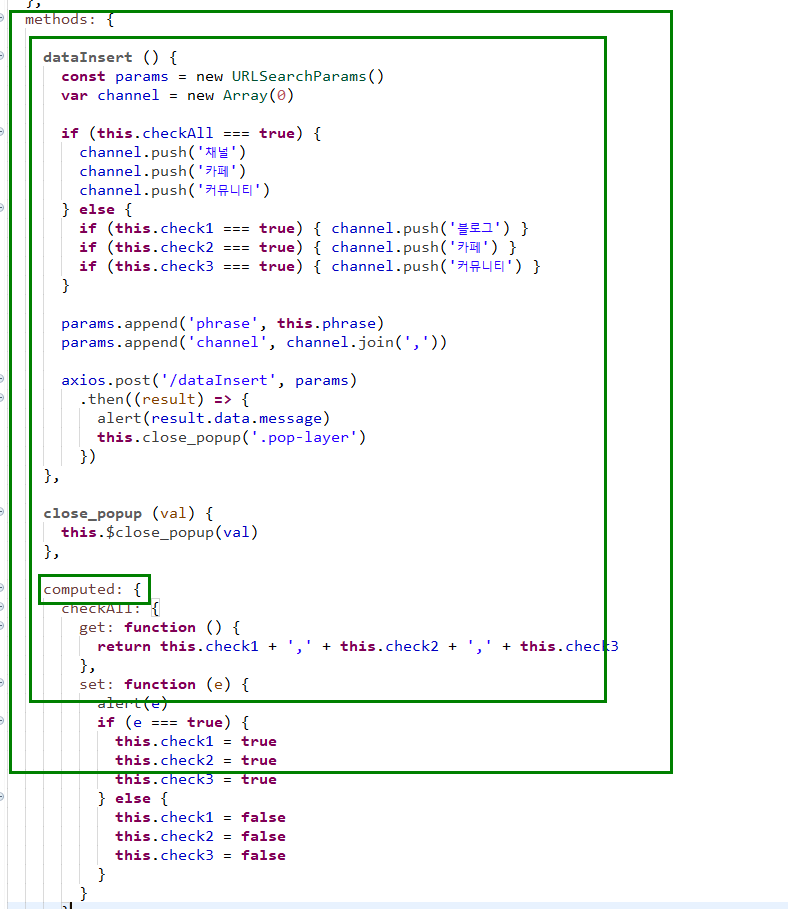
추가 수정
잘 되던 전체 선택이 코드를 수정하다 보니까 제 기능을 하지 못하게 되었다.
어디서 부터 잘못 되었는지 찾다가

coputed 가 method 사이에 있는 것을 발견 했는데 땡
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

computed 와 methods는 형제 관계로 존재해야 한다.
728x90
반응형
'개발중 > Vue.js' 카테고리의 다른 글
| VueJs Insert (0) | 2021.02.08 |
|---|---|
| VueJS View → Controller Data 전달 (0) | 2021.02.08 |
| VueJS no tap ERROR 해결시도 (0) | 2021.02.05 |
| VueJS 의 index.js (0) | 2021.02.05 |
| VueJS 실행시 (0) | 2021.02.05 |



