728x90
반응형
View → Controller Data 전달
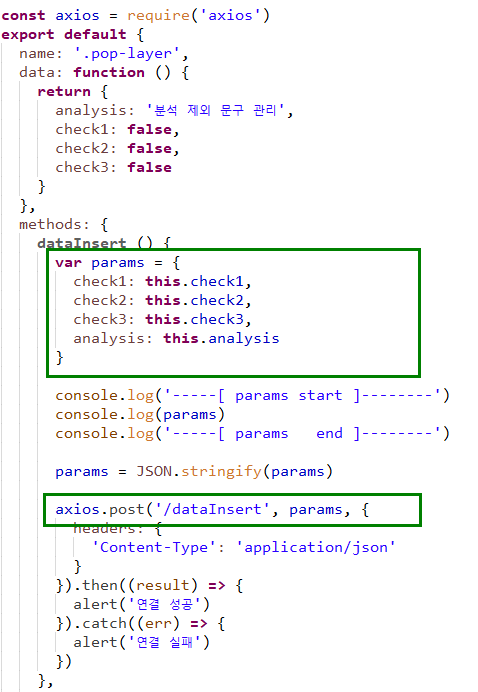
사용자의 정보를 입력 받아 Insert 하는 과정을 axios 를 이용해서 시도 했는데

params 에 data 들은 잘 저장이 되어 있고 controller 까지 잘 도착 했으나
controller 에서 data를 받는데 한계가 있었다.
data Type 변환
var params = {
check1: this.check1,
check2: this.check2,
check3: this.check3,
analysis: this.analysis
}
params = JSON.stringify(params)
위에 처럼 json으로 보냈던 방법을 아래처럼 바꿔 보았다.
const params = new URLSearchParams();
params.append('check1' , this.check1);
params.append('check2' , this.check2);
params.append('check3' , this.check3);
params.append('analysis', this.analysis);

이렇게 바꿔보았으나
데이터가 제대로 넘어가지 않았다.

Controller 에서 받는 response 방식 변환

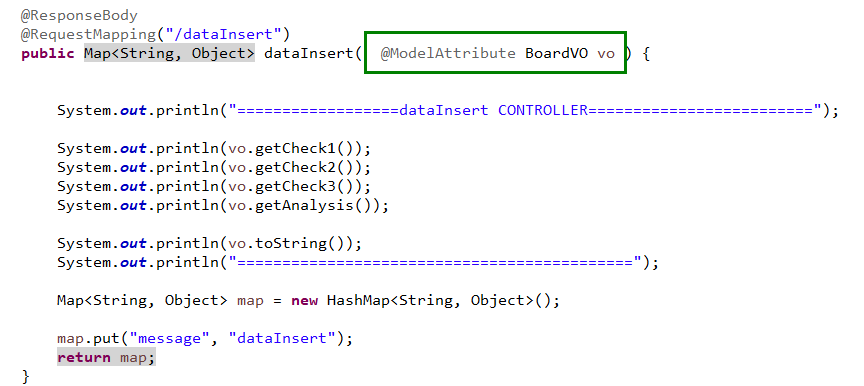
@ModelAttribute 를 이용해서 data 를 전달 받으려고 했지만

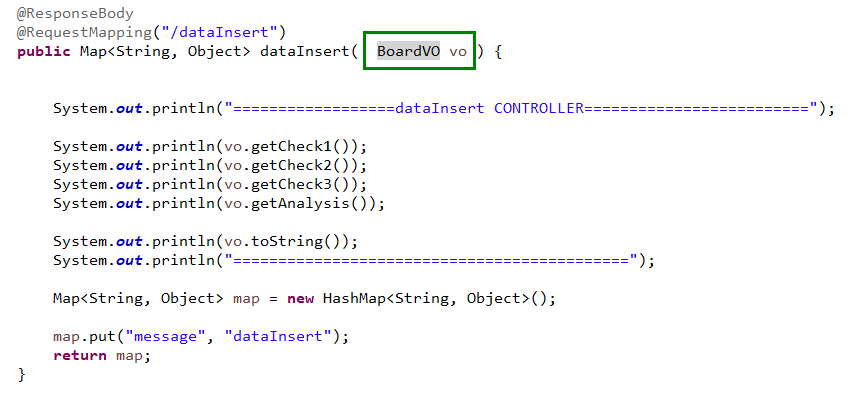
객체만을 쓰는 것으로 시도해 보았다
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓


@ModelAttribute를 사용함으로써 데이터 전달이 안된다는게 원인 이었던 것 같다.
해결
그래도 넘어가서 다행이다. : )
728x90
반응형
'개발중 > Vue.js' 카테고리의 다른 글
| VueJs Select (0) | 2021.02.08 |
|---|---|
| VueJs Insert (0) | 2021.02.08 |
| VueJS 체크박스 전체 선택 (0) | 2021.02.05 |
| VueJS no tap ERROR 해결시도 (0) | 2021.02.05 |
| VueJS 의 index.js (0) | 2021.02.05 |